Update 23rd January
Highlights:
- 🚀 Built the basic on-boarding process
- 🎨 Set up the basic dashboard structure
On-Boarding Process permalink
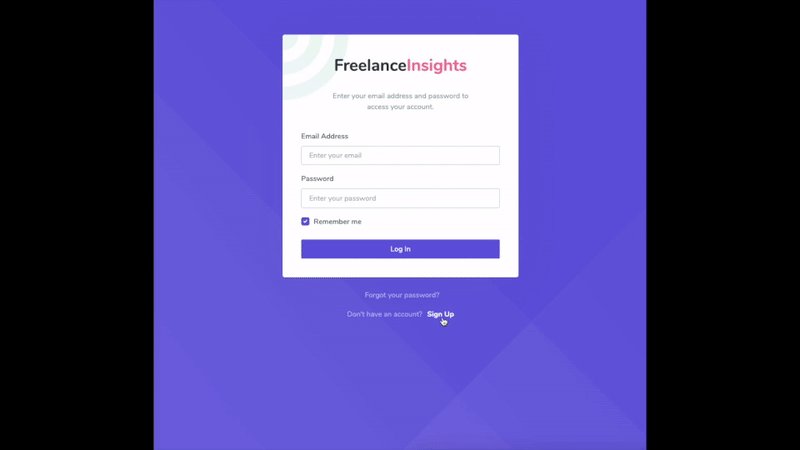
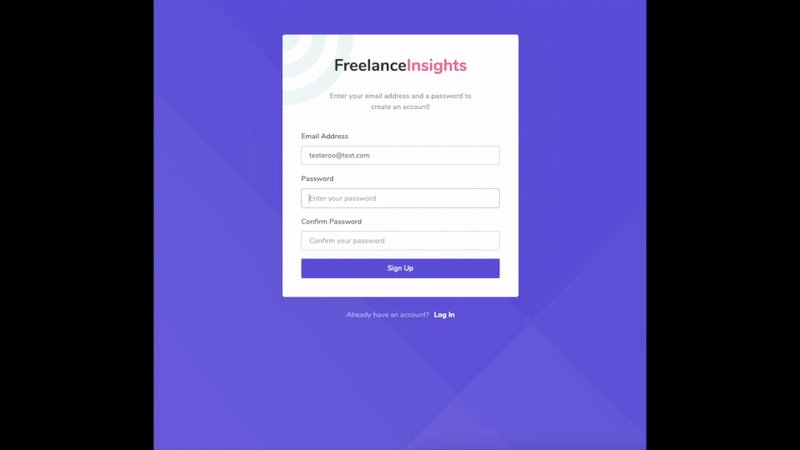
The API for this was already in place from last week so I just needed to build the interface to allow users to login and signup (which included connecting their FreeAgent account so the data could be loaded).
This went pretty smoothly and I had this up and running by late evening.

Basic Dashboard Structure permalink
After the onboarding I moved onto setting up a basic dashboard structure using the theme's elements. Fairly straightforward with a bit of faffing getting all the dependencies in the right place and cleaning up stuff I don't need. Not finished quite yet but looking OK.
Techy Nuggets permalink
As well as these updates I want to share some of the implementation details where I've overcome a specific problem or used a neat feature of whatever tech I'm using. There's a couple of things that might be interesting to share from today so I'll try to publish them soon!
Random Thoughts permalink
Getting the dashboard in place reminds me of all the admin-y crap that needs to be built just to get things launchable. User wants to change their email? Need a screen for that. Reset password? Change password? Need screens and endpoints for all that.
Perhaps I could have shortcut those even more (I used a boilerplate for the backend remember) with a SaaS integration or something but hey, I guess it's all part of the journey!